Software User Interface Design für SAP Hybris
UX, Visual Design und Frontend-Entwicklung für Software Interfaces, Showcases und Co.: Die Ergebnisse aus mehr als 20 Jahren Zusammenarbeit.

SNK und SAP Hybris – eine lange Beziehung!
Seit 1998 prägte SNK das Design und die Software User Experience im Kosmos von SAP Hybris. Das Know-how unserer UX/UI-Design-Teams und Frontend-Entwickler:innen findet sich in fast jeder Hybris-Applikation.
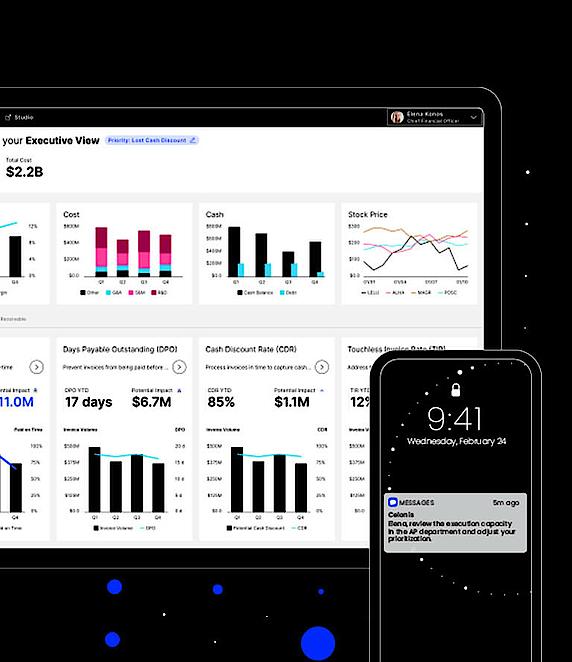
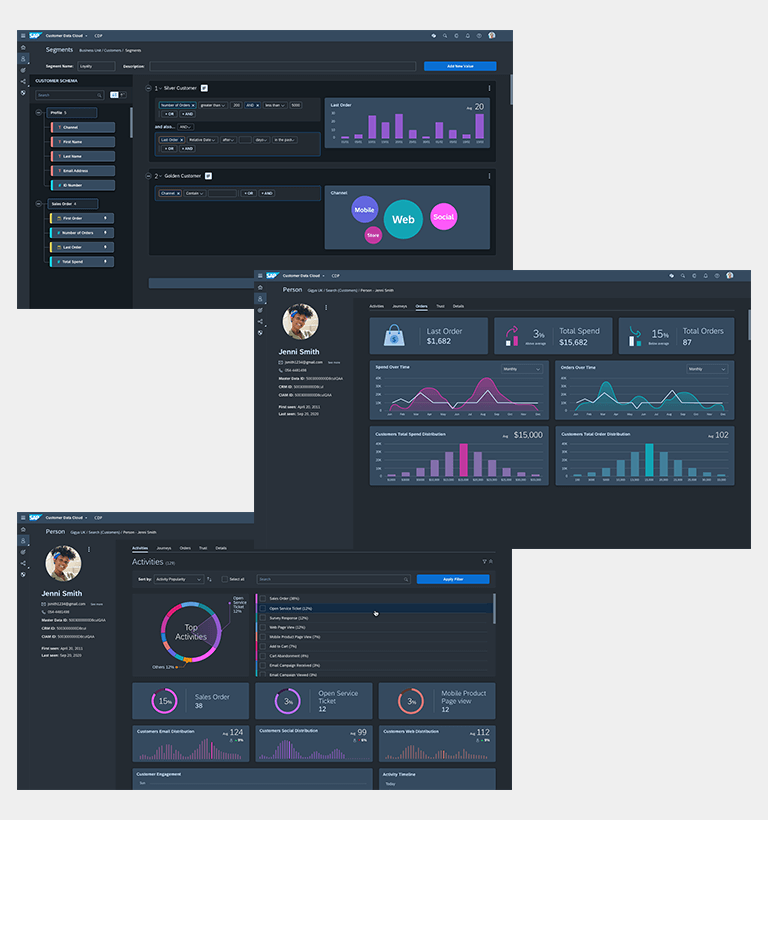
2020 bis heute: Kundendatenplattform
Die SAP-Kundendatenplattform bietet Ihren Anwendern datengestützte Erkenntnisse über das Verhalten ihrer Kundinnen und Kunden. Ein mächtiges SaaS-Tool für Vertrieb und Marketing.
Unser Beitrag:
UX-Konzeption sowie erste UX/UI-Designs der Anwendung.

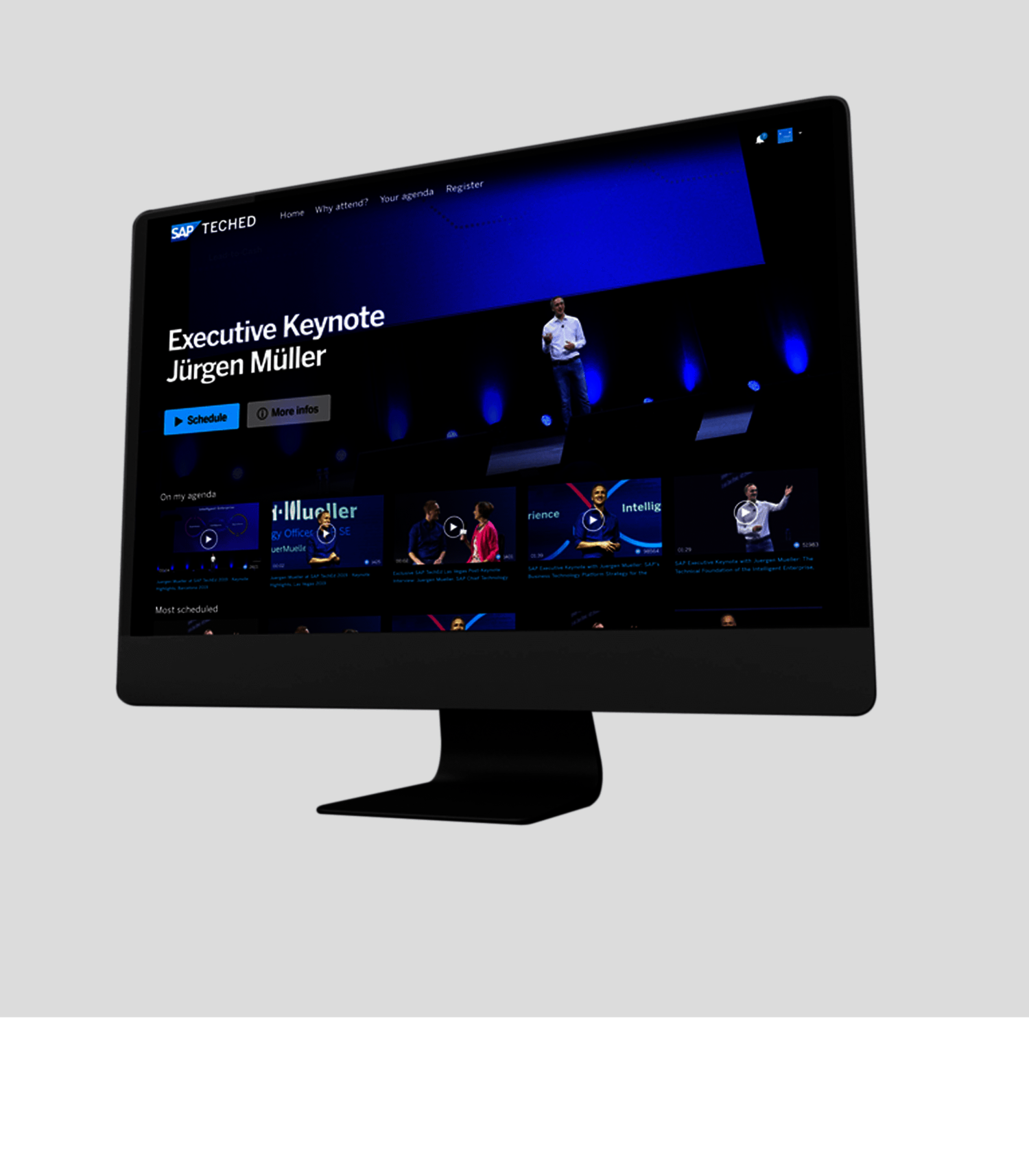
2020: Digitales Eventkonzept für die TechEd 2020
Die TechEd zählt zu den wichtigsten digitalen Events im SAP-Kosmos. Mit über 100 Vorträgen und Keynotes in zwei Tagen erreicht die TechEd jedes Jahr Entwickler und IT-Experten auf der ganzen Welt.
Unser Beitrag:
Ein ganzheitliches digitales Eventkonzept inklusive UX/UI-Konzeption und Design der Event-Plattform.

2019: Showcase Kundendatenplattform für die CX-Live
Die CX Live ist eines der größten internationalen Events rund um das Thema Customer Experience. Für die Keynote des SAP-Hybris CTO Moritz Zimmermann gestalteten wir einen Showcase der neuen Kundendatenplattform, die sich zu diesem Zeitpunkt noch in der Entwicklung befand.
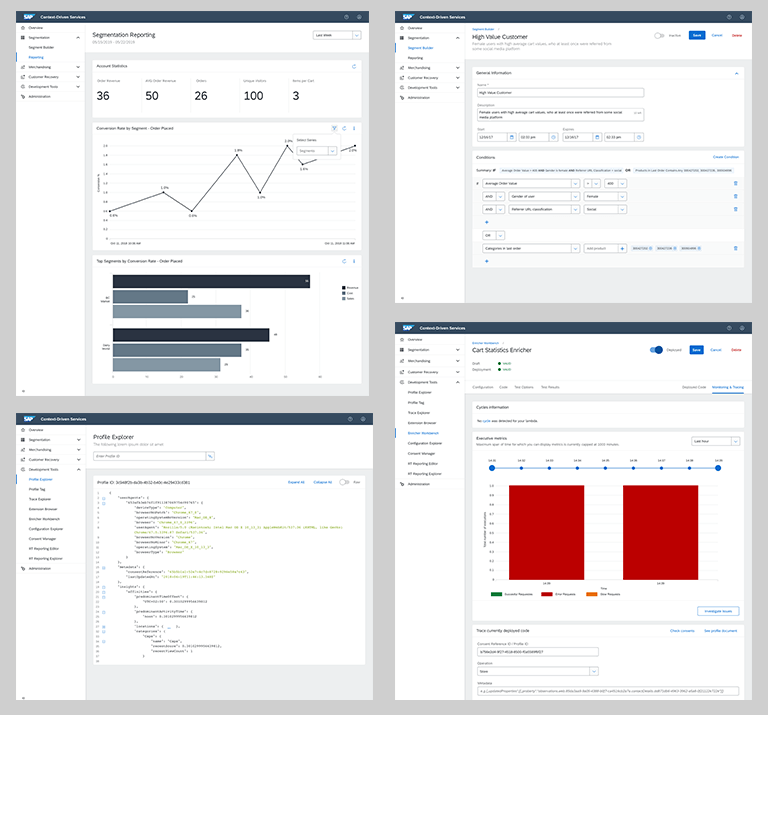
2019: SAP Context-Driven Services
Context-Driven Services ist ein Tool zur Personalisierung der digitalen Customer Journey. Im Zusammenspiel mit weiteren SAP-Diensten ermöglicht es beispielsweise das Ausspielen von personalisiertem Content im E-Commerce Kontext.
Unser Beitrag:
UX- und UI-Konzeption, sowie Visual Design und Entwicklung des Software Interface.

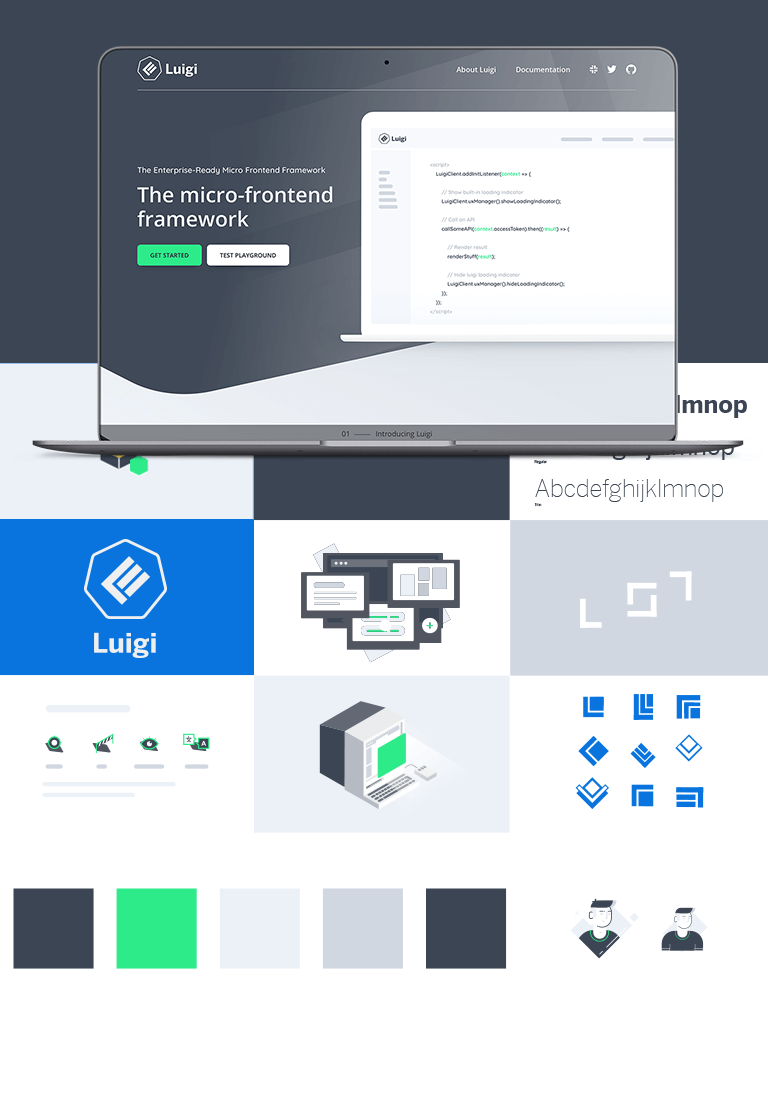
2018 bis heute: Luigi
Luigi ist ein Micro Frontend Framework, dass von SAP Hybris als Open-Source-Produkt entwickelt wurde. Vereinfacht gesagt ist Luigi eine Art Baukasten für Benutzeroberflächen und Web Apps, der allen Entwickler:innen zur freien Verfügung steht.
Unser Beitrag:
UX-Konzeption, Visual Design und Frontend-Entwicklung der Luigi-Landingpage.

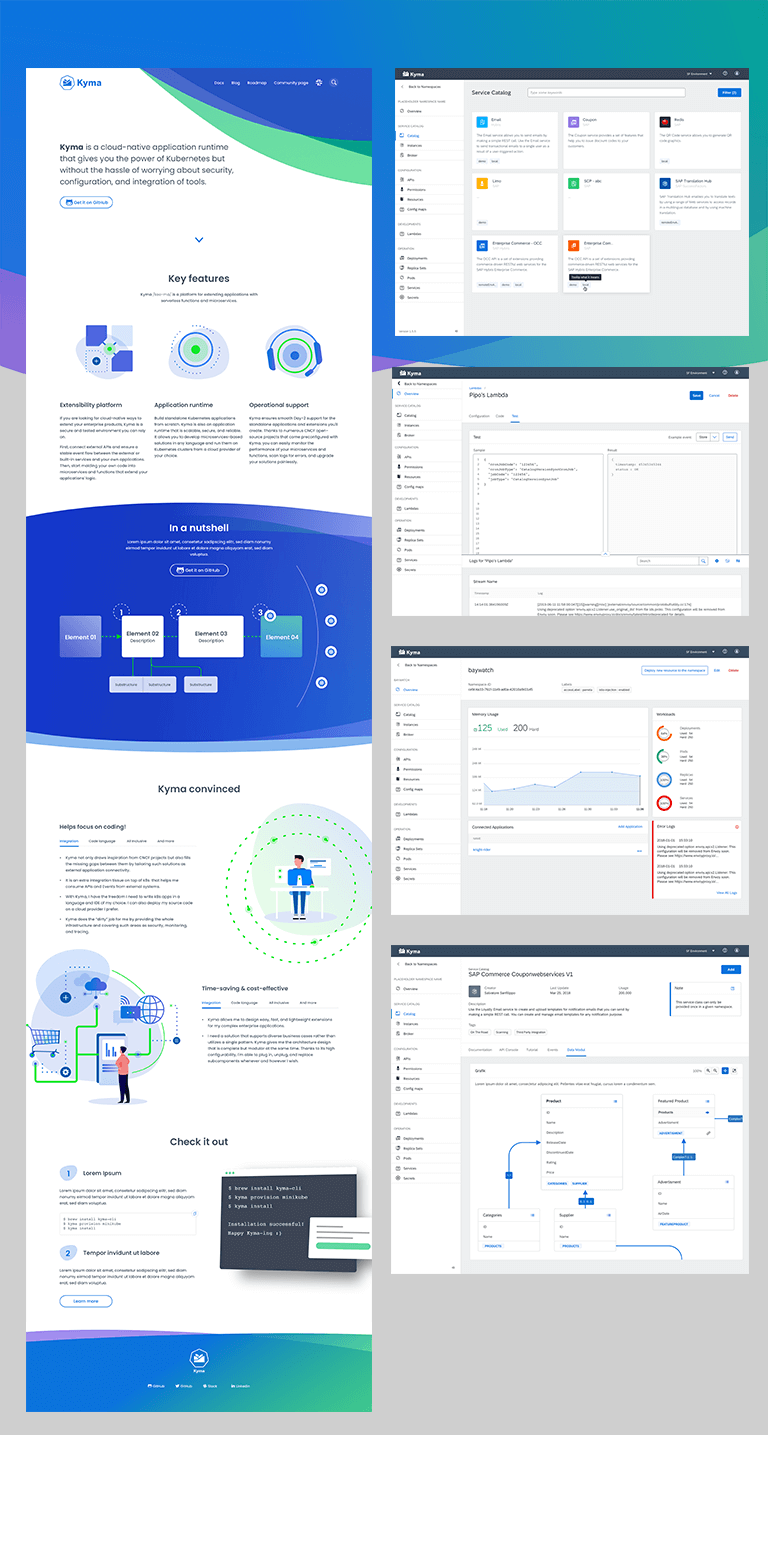
2017 bis heute: Kyma
Genau wie Luigi ist auch Kyma ein Open-Source-Produkt von SAP Hybris. Dabei handelt es sich um ein Entwickler-Tool, dass bei Programmierung und Betrieb von cloud-nativen Applikationen unterstützt.
Unser Beitrag:
Branding, UX-Konzeption, Visual Design und Frontend-Entwicklung der Kyma-Landingpage und Kyma Benutzeroberfläche.

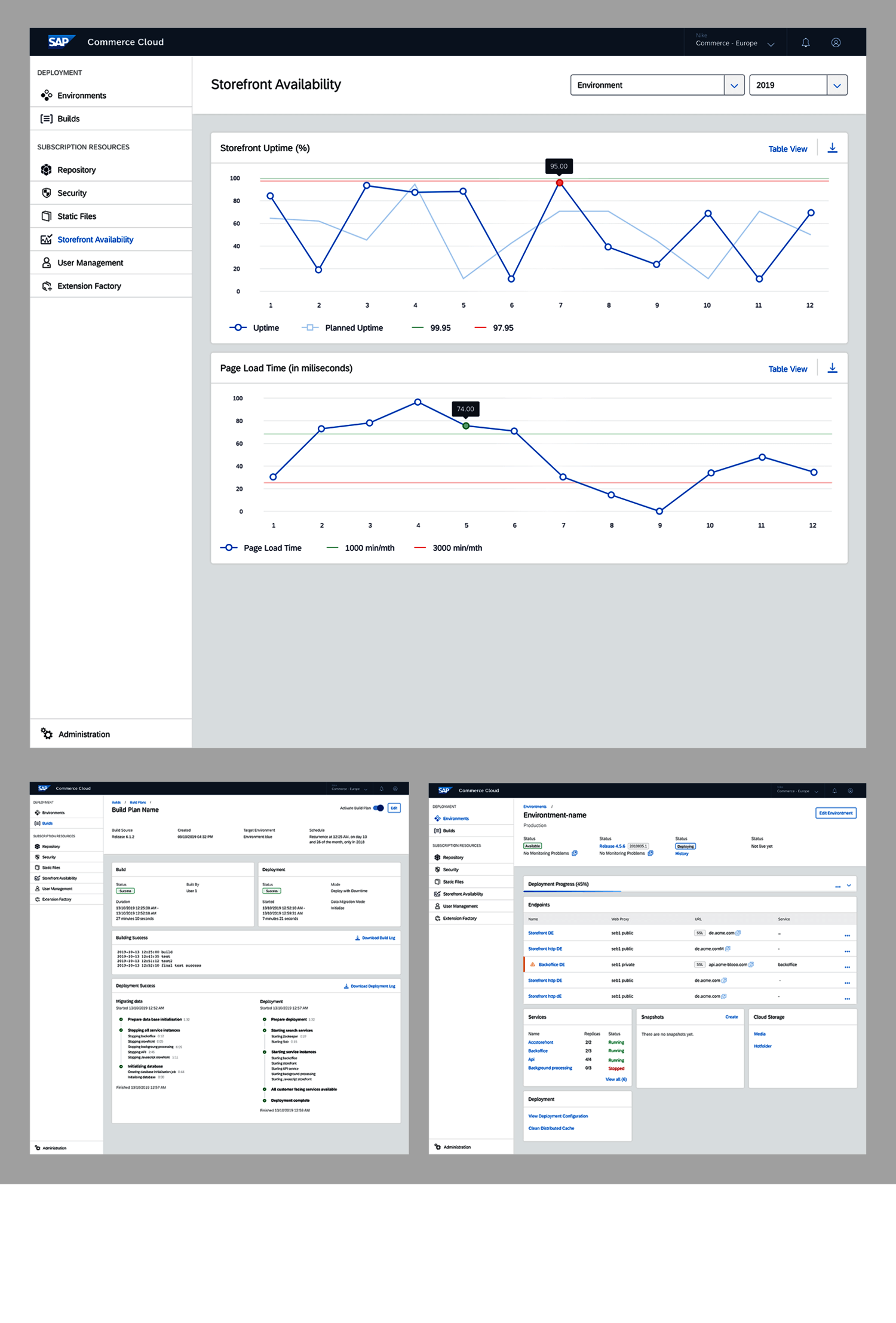
2017 bis heute: Commerce Cloud
Datengetrieben, agil, skalierbar: Die dritte Generation der Hybris E-Commerce Plattform eröffnet ihren Usern neue Möglichkeiten im E-Commerce.
Unser Beitrag:
UX- und UI-Konzeption, sowie Visual Design und Entwicklung des Software Interface.

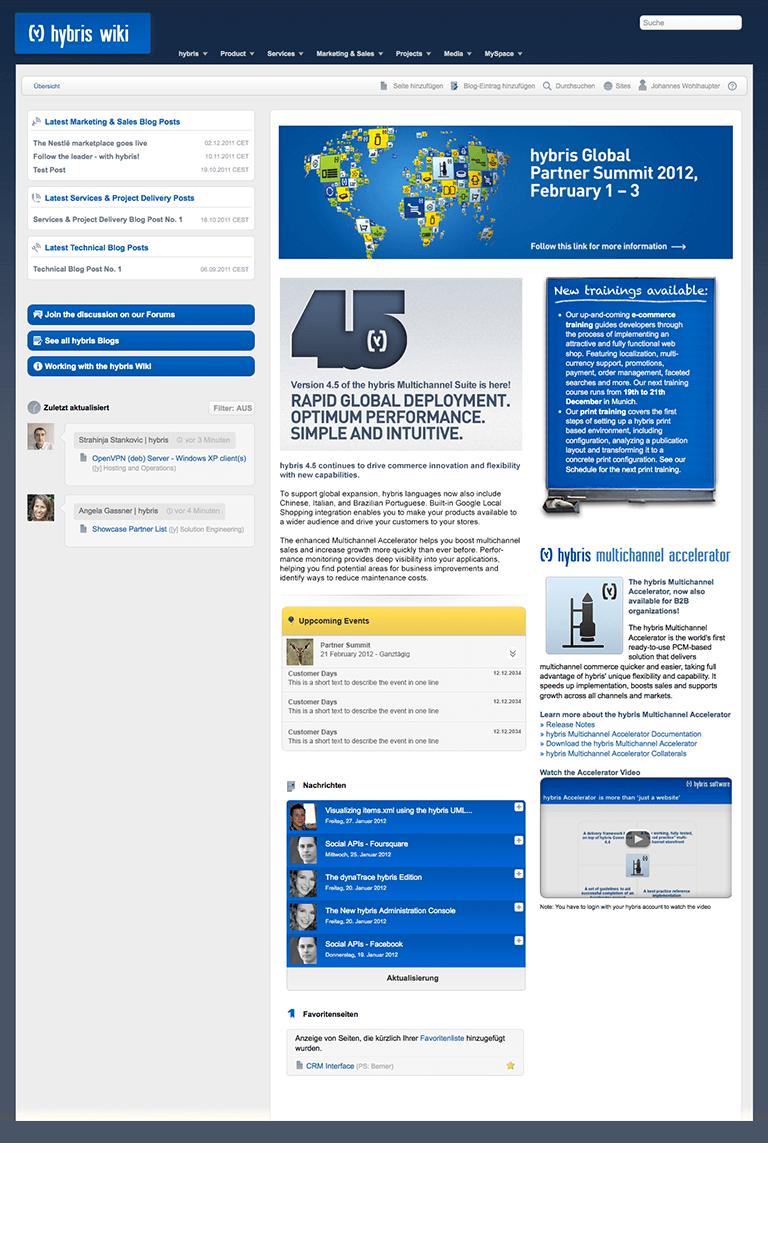
2017: Hybris Wiki
Die Hybris Wiki ist das elektronische Benutzerhandbuch für alle Hybris-Applikationen. Hier finden Nutzer:innen Antworten zu allen Fragen rund um Installation, Betrieb und Weiterentwicklung ihrer Applikation.
Unser Beitrag:
Brand-Integration und Entwicklung einer neuen Informationsarchitektur.

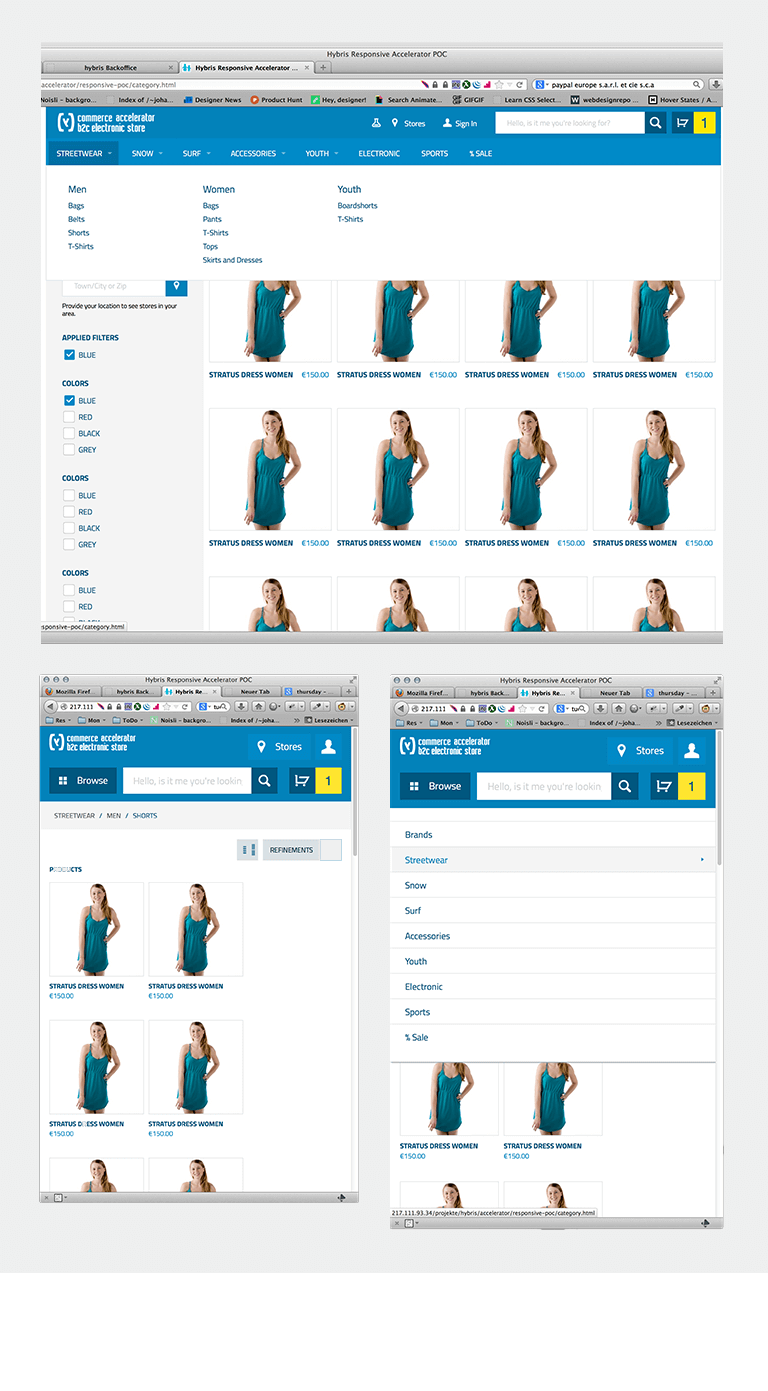
2017: Responsive Accelerator
Die „Accelerators” sind ein Bestandteil der SAP Commerce Cloud. Kurz gesagt handelt es sich um Templates, mit deren Hilfe Online-Händler:innen ihre Shops in kürzester Zeit konfigurieren und live schalten können.
Unser Beitrag:
UX- und UI-Konzeption, sowie Visual Design und Entwicklung des Software Interface

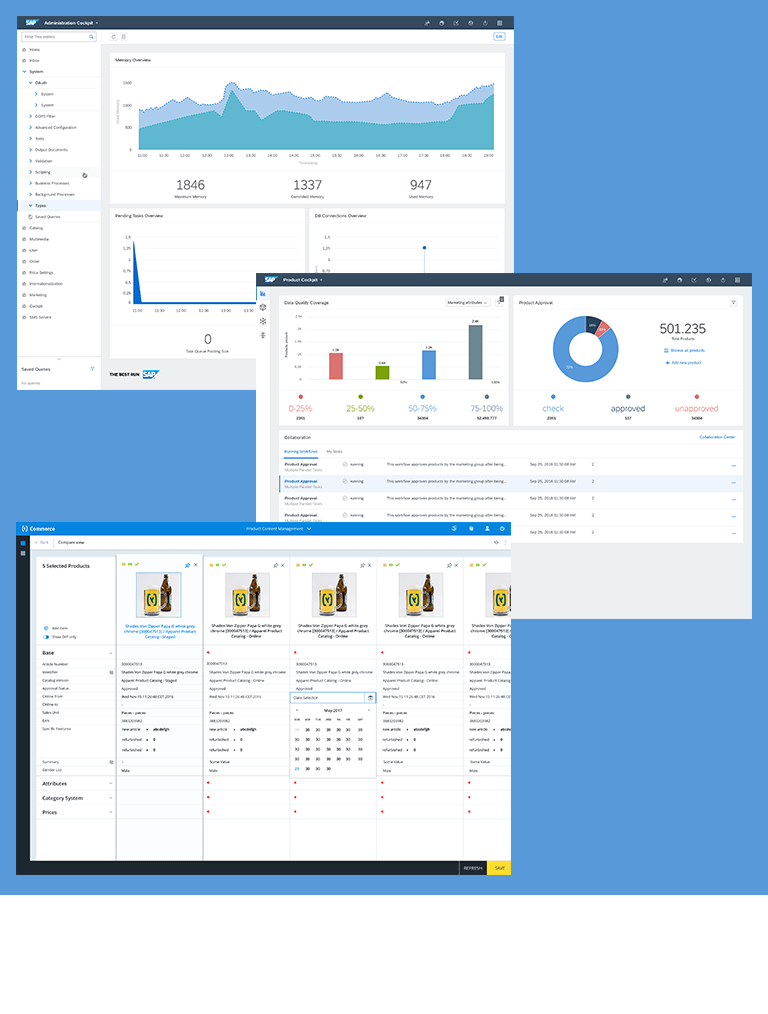
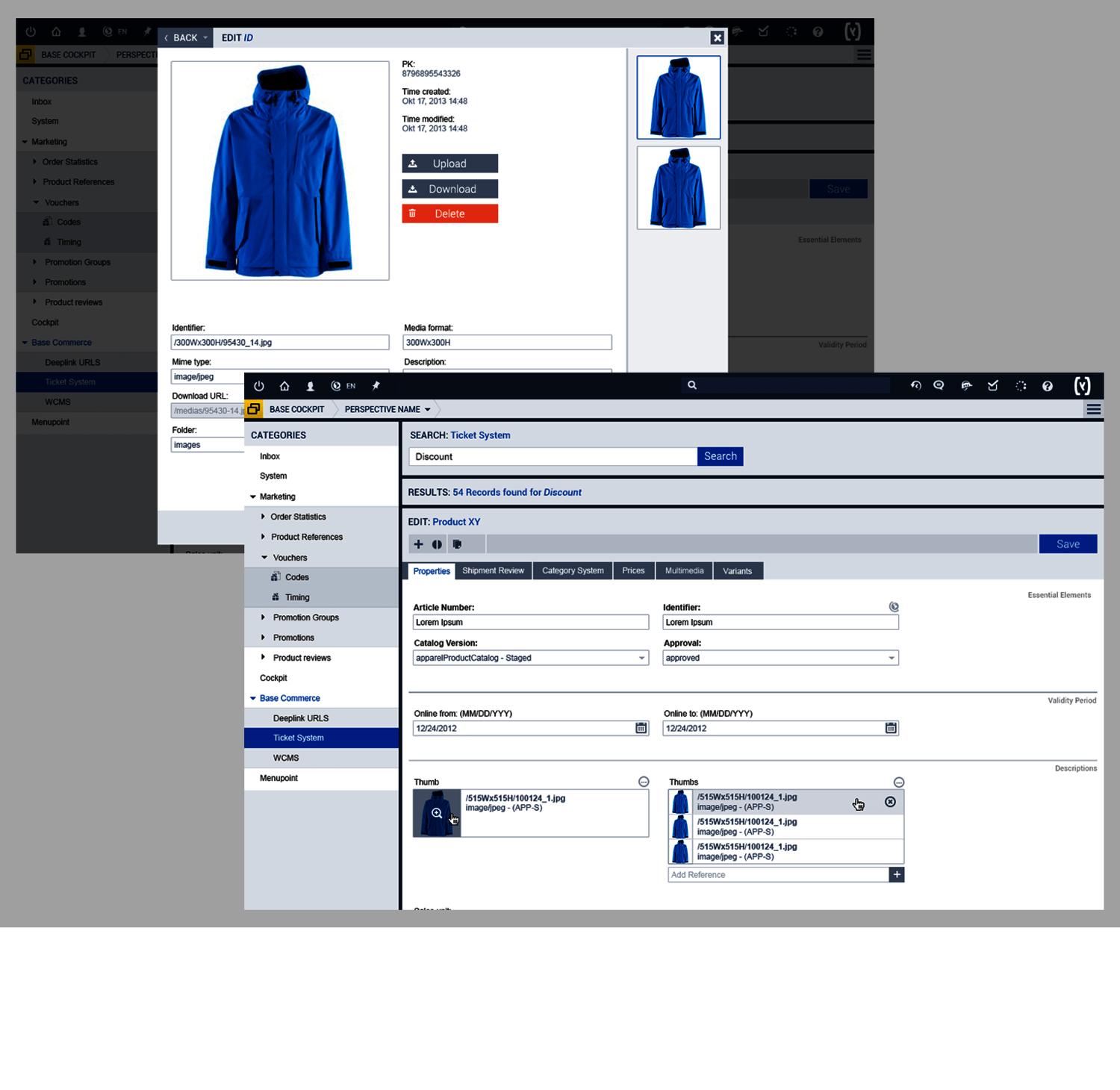
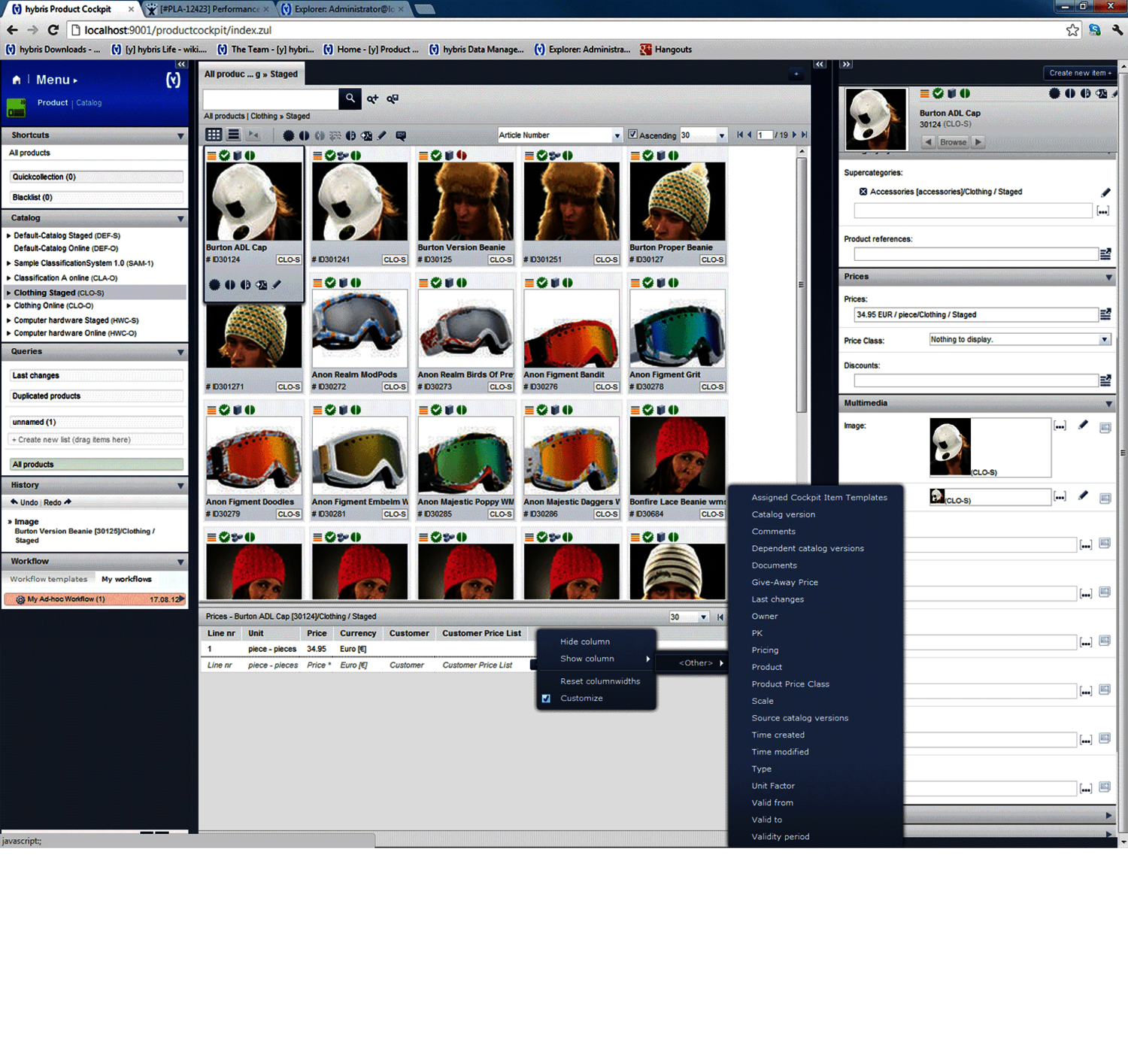
2016-2020: PCH Hybris Product Cockpit
Das Product Cockpit ist das PIM (Produktinformationsmanagement) von SAP Hybris – das Rückgrat jeder E-Commerce-Software.
Unser Beitrag:
UX- und UI-Konzeption, sowie Visual Design und Frontend-Entwicklung des Software Interface.

2015-2019: IAA Automotive Showcases
E-Commerce trifft Automotive: SAP zählt zu den Stammgästen auf der IAA. Wir setzen die neuesten Innovationen des Software-Riesen in Szene: Mit interaktiven Live-Showcases direkt am Messestand.
Unser Beitrag:
UX-Konzeption, Visual Design und Frontend-Entwicklung der unterschiedlichen Showcases.
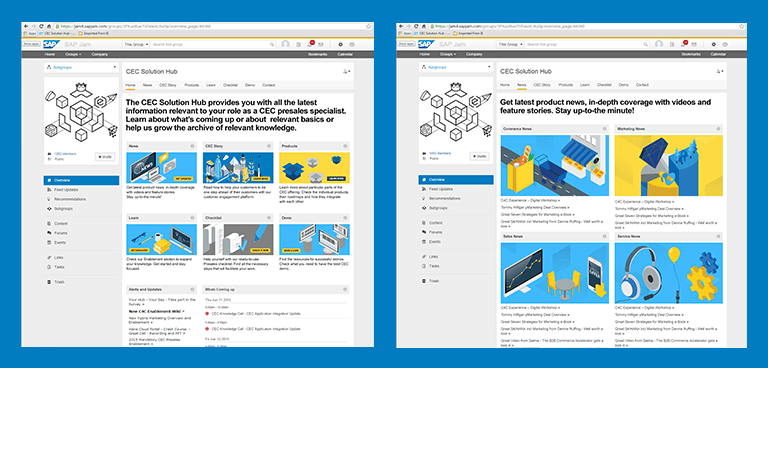
2015: JAM Page zu Customer Engagement and Commerce
Der Oberbegriff „Customer Engagement and Commerce” (CEC) umfasst alle Softwarelösungen von SAP-Hybris. Um auch innerhalb von SAP für die nötige Awareness zu sorgen, gestalten wir eine entsprechende Landingpage im SAP-internen Netzwerk SAP JAM.
Unser Beitrag:
UX Design und Visual Design der JAM-Landingpage.

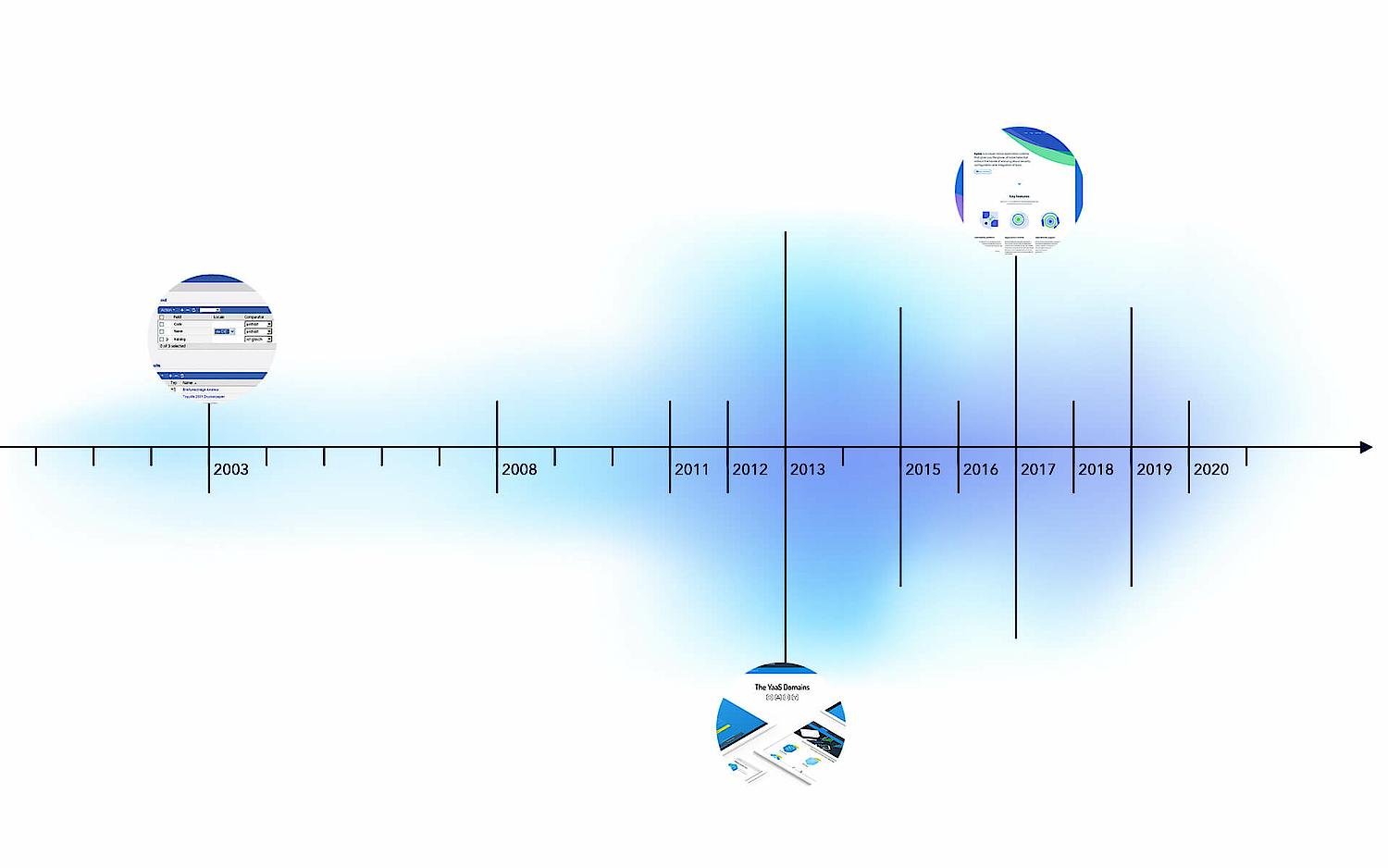
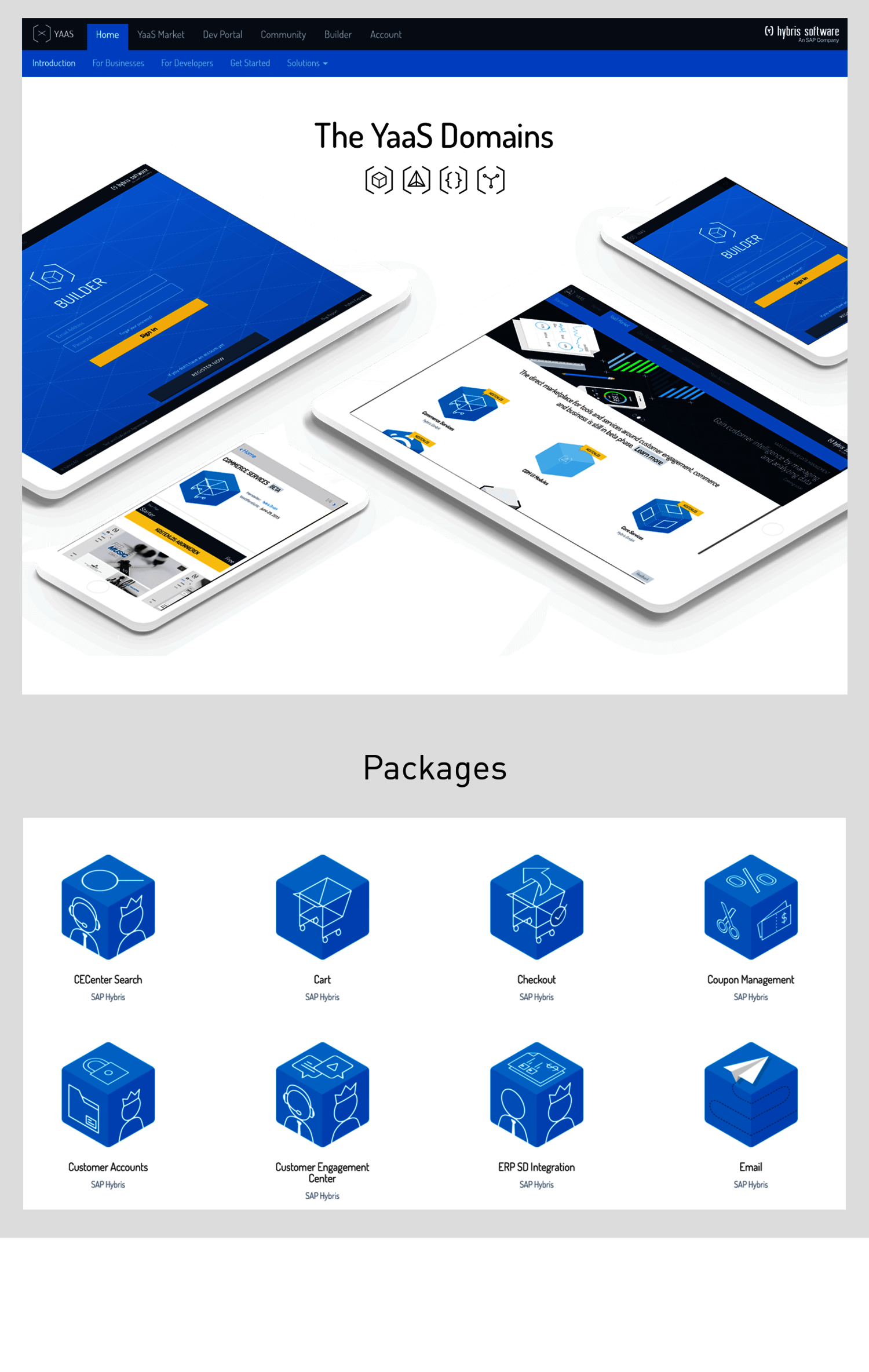
2013: Hybris as a Service (YaaS)
YaaS war die erste SAP Hybris E-Commerce-Plattform, die die Integration zusätzlicher Microservices erlaubt. Auf diese Weise erhalten User die Möglichkeit, YaaS nach Ihren individuellen Bedürfnissen mit zusätzlichen Features und Funktionen auszustatten.
Unser Beitrag:
Entwicklung der Customer Journey, UX- und UI-Konzeption, Interface Design und Frontend-Entwicklung sowie Entwicklung des Produkt-Storytelling.

2013: Hybris Backoffice
Die nächste Generation des Admin-Backends: Modular aufgebaut und dadurch maximal flexibel.
Unser Beitrag:
UX- und UI-Konzeption, sowie Visual Design und Frontend-Entwicklung des Software Interface.

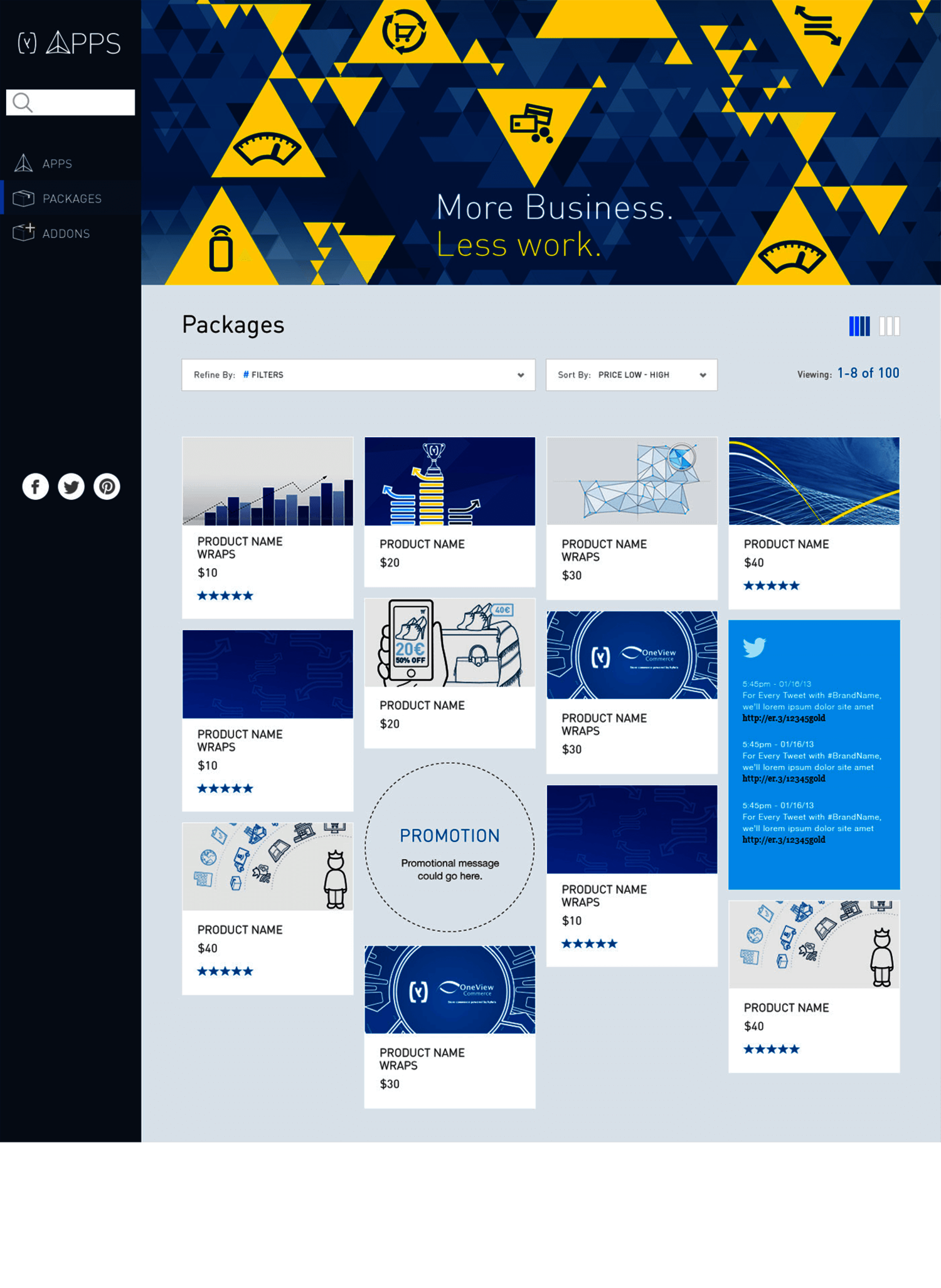
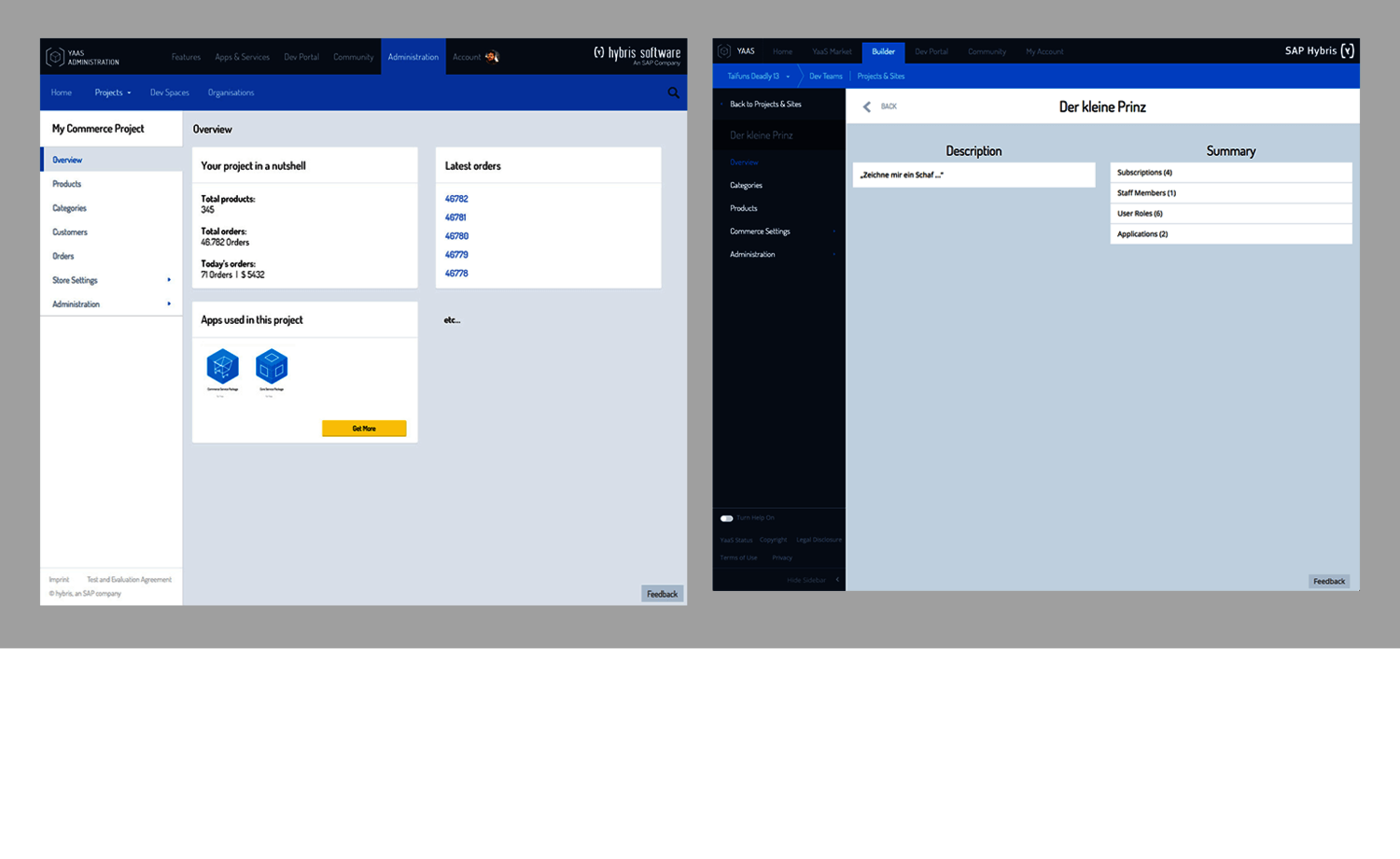
2013: YaaS Marketplace
Der Marketplace ist der AppStore für YaaS-User. Hier finden Nutzer:innen unterschiedliche Microservices zur Integration in Ihre YaaS-Version.
Unser Beitrag:
UX- und UI-Konzeption, sowie Visual Design und Frontend-Entwicklung des Software Interface.

2013: YaaS Builder
Der Builder ist das Admin Backend von YaaS. Hier können User die im Marketplace ausgewählten Microservices verwalten.
Unser Beitrag:
UX- und UI-Konzeption, sowie Visual Design und Frontend-Entwicklung des Software Interface.

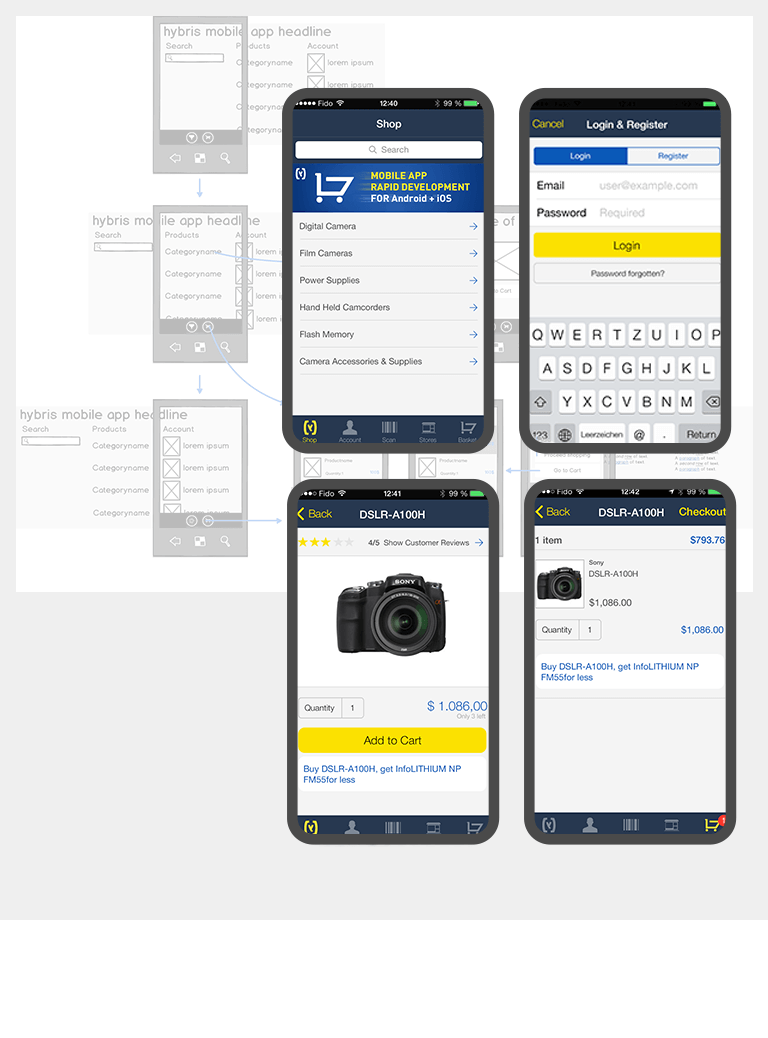
2013: Hybris Mobile Accelerator
Anfang der 2010er wird Mobile Commerce immer wichtiger. SAP-Hybris unterstützt diesen Trend: Mit dem ersten E-Commerce Template, das nach dem Mobile-First-Prinzip designt und aufgesetzt wird.
Unser Beitrag:
Technische Konzeption, UX-/UI-Design und Frontend-Entwicklung.

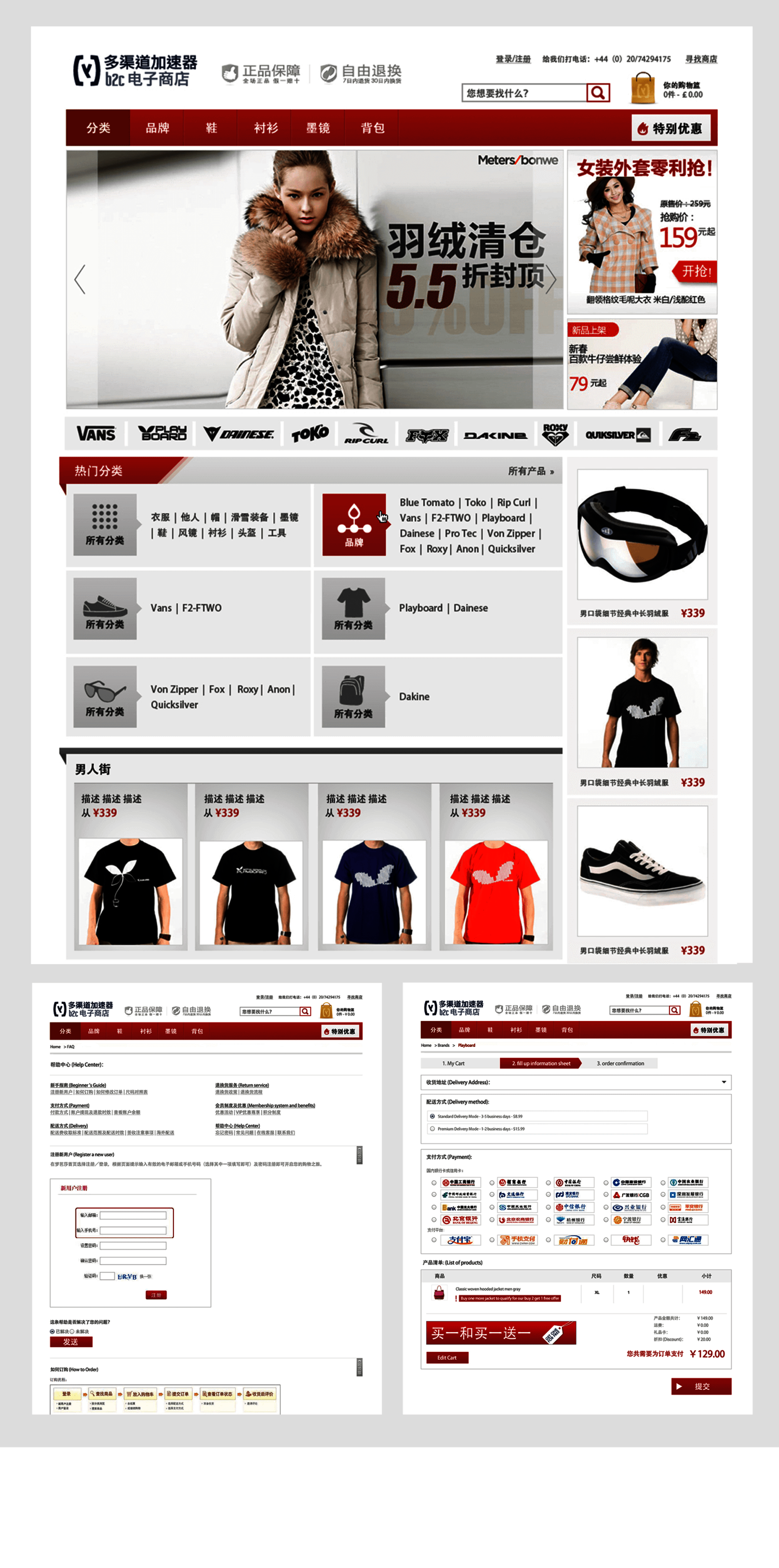
2012: Chinese Hybris Accelerator
Das Website-Template soll Hybris-Kundinnen und Kunden den Zugang zum chinesischen Markt erleichtern.
Unser Beitrag:
UX- und UI-Konzeption, sowie Visual Design und Frontend-Entwicklung des Software Interface.

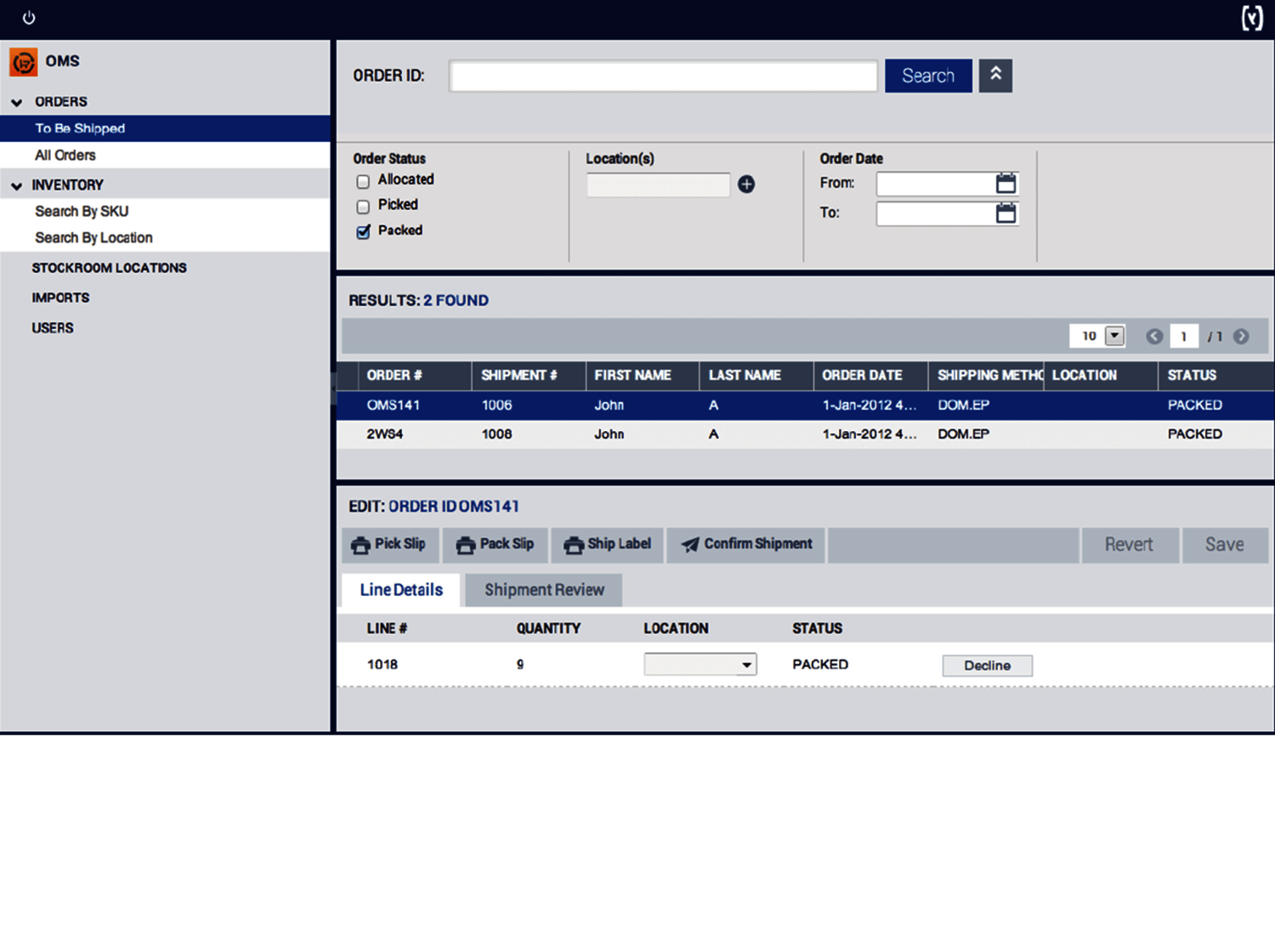
2011: Hybris Order Management System (OMS)
Kundenbestellungen verwalten, Versandinformationen bearbeiten, Lagerbestände prüfen – das Hybris OMS ist das organisatorische Rückgrat der Hybris Commerce Plattform.
Unser Beitrag:
UI-Konzeption und -Design, Frontend-Entwicklung des Software Interface.

2011: Cockpit NG Framework
Das Cockpit NG Framework dient Hybris als Grundlage für die Entwicklung zukünftiger Benutzer-Cockpits. Es bildet damit den Grundstein für die zweite Generation der Hybris-Anwendungen.
Unser Beitrag:
UX- und UI-Konzeption, sowie Visual Design und Frontend-Entwicklung des Software Interface.
2008: Hybris Product Content Management (PCM)
Die erste Generation der Hybris-E-Commerce-Anwendungen.
Unser Beitrag:
UX- und UI-Konzeption, sowie Visual Design und Frontend-Entwicklung des Software Interface.

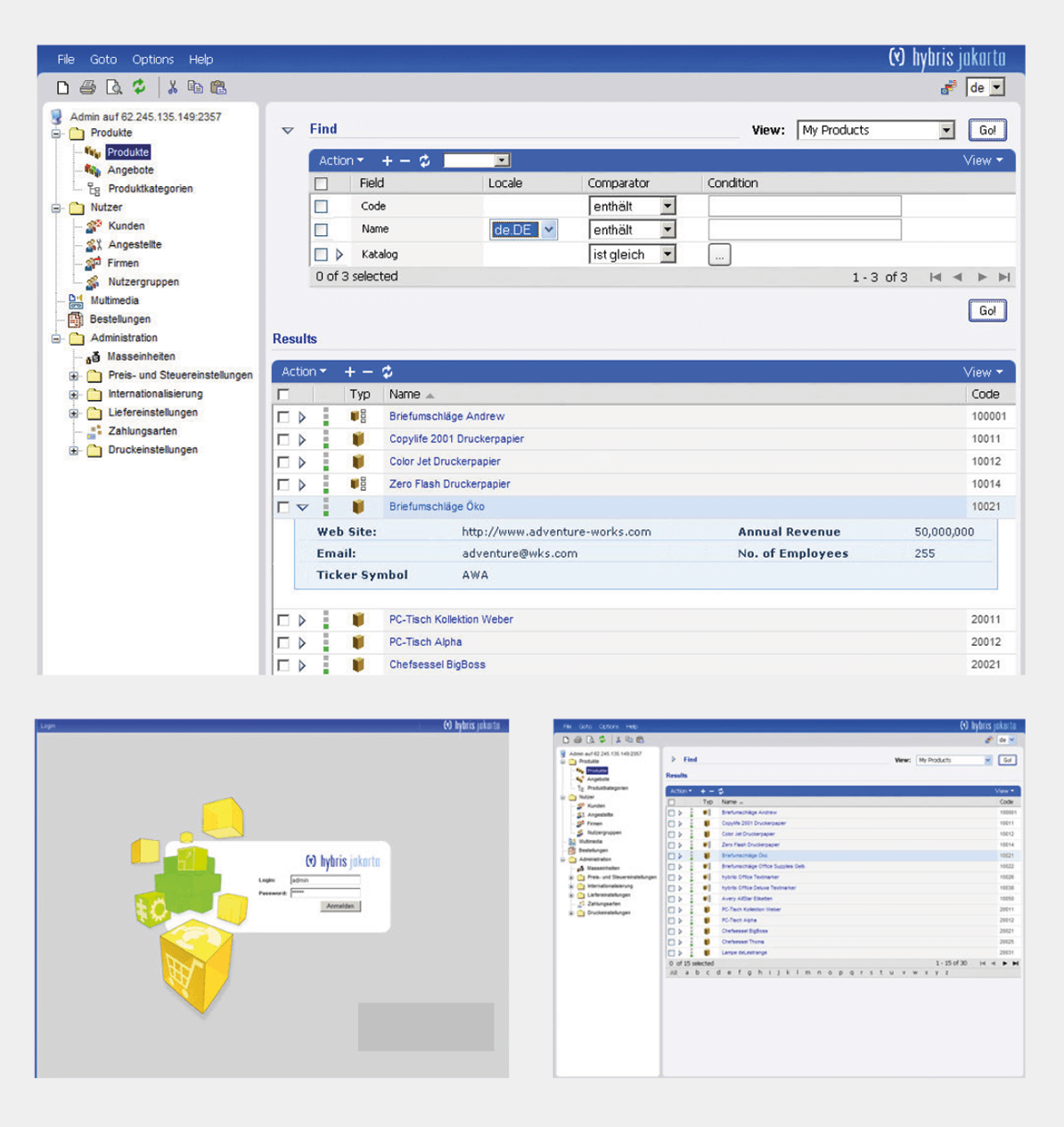
2003: hybris Jakarta webMC
Eine der ersten Versionen der Hybris E-Commerce-Plattform.
Unser Beitrag:
UI-Konzeption und -Design sowie Entwicklung der Informationsarchitektur.