User Experience als USP für Software-as-a-Service
Wie wird aus einer innovativen Software ein Produkt, dass Ihre Nutzer:innen lieben? Mit einem User Interface, dass verstanden werden will. Intuitiv und technisch State of the Art.
Ihre User müssen vom ersten Moment an das Gefühl haben, dass Ihre SaaS-Lösung den Arbeitsalltag vereinfacht und sie bei Ihren täglichen Arbeiten unterstützt. Eine hervorragende User Experience wir damit zum Schlüsselfaktor, mit dem Sie sich vom Wettbewerb abheben.
Wir wissen, was eine gute Software Experience ausmacht. Und helfen Ihnen dabei, das umzusetzen:
- Ein attraktives Design, dass zu Ihrer Marke passt und User motiviert, sich mit der Software zu beschäftigen.
- Ein intuitives User Interface, dass komplexe Geschäftsprozesse übersichtlich darstellt und Usern Orientierung bietet.
- Eine klare Nutzerführung, die User aktiv dabei unterstützt, Ihre Aufgaben schnell und effizient zu erfüllen.
- Dediziertes UI-Development in enger Zusammenarbeit mit Design.
- Eine optimale technische Performance.
- Accessibility und Responsiveness als Grundpfeiler in Gestaltung und Umsetzung.
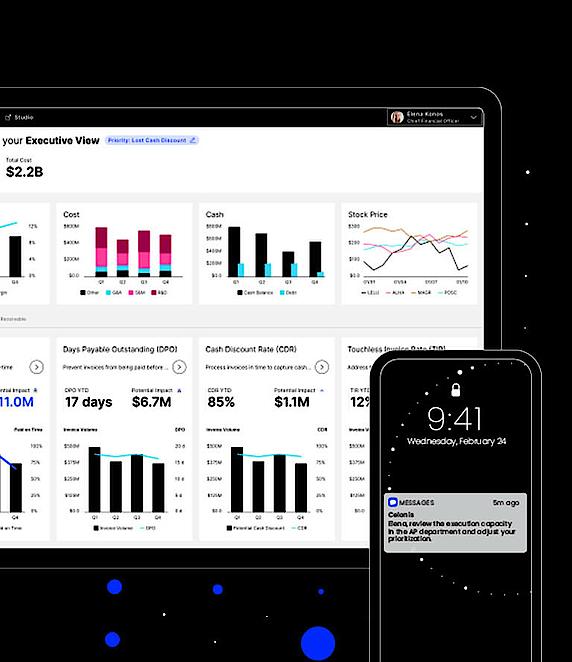
Benutzeroberflächen mit herausragender User Experience
Komplexe Geschäftsprozesse – einfach und intuitiv dargestellt. So entstehen SaaS-User-Interfaces, die Ihre Kundinnen und Kunden lieben werden.
Nutzer müssen vom ersten Moment an merken, dass die Software sich gut anfühlt, sie versteht und ihnen beim Erfüllen ihrer Aufgaben hilft. Ein SaaS-Interface, das dieses Gefühl vermittelt, ist ein echter USP.Director UX & Inhaber von SNK

Unsere Expertise im B2B
Seit über 20 Jahren gestalten und entwickeln wir Benutzeroberflächen für SaaS-Lösungen. Unsere Kunden: Ambitionierte Software-Unternehmen und Dax-Konzerne.
SNK: Ihr Spezialist für SaaS User Interfaces
Unser Erfolgsgeheimnis für eine herausragende User Experience: Die konsequente Verbindung aus Frontend-Development und UX-/UI-Design.
HTML, CSS, Javascript – unsere Frontend-Entwickler:innen beherrschen die gängigen Programmiersprachen im Schlaf. Hinzu kommt ein umfangreiches Know-how der bewährten UI-Libraries für die großen UI-Frameworks. Ergänzt wird diese Expertise durch unsere auf Software Interfaces spezialisierten Teams für UX-/UI-Design.
Im Zusammenspiel dieser Disziplinen entstehen Software User Interfaces, die nicht nur „schön”, sondern funktional und effizient sind. Die ihre User leiten, Barrierefreiheit bieten und auf ihre Responsiveness hin optimiert sind. Für eine SaaS-Lösung, die auf allen Devices eine herausragende User Experience bietet.
Symbiose aus Technologie und UX-/UI-Design

Frontend-Entwicklung für SaaS
Wir programmieren jede Interface-Komponente genau so, wie Sie sie brauchen – und greifen auf bestehende UI-Libraries zurück, wann immer das sinnvoll ist.
HTML
CSS
Sass
Less Css
JavaScript
Angular
React
Vue.js
Antlers
Bootstrap
Twig
Fluid
Blade
Material Design
Wie wir arbeiten
Konzeption, Design, Entwicklung: Die Arbeit an einer SaaS-Benutzeroberfläche ist eine Operation „am lebenden Produkt”. Wir wissen, wie sie gelingt.
Ihr Kontakt
Das Experience-Update für Ihre Software
Sie sind überzeugt von Ihrer SaaS-Lösung, Ihre Kund:innen jedoch nicht? Die Hürde von der Test- zur Bezahlversion ist für viele User zu hoch? Erzählen Sie uns davon! Wir analysieren Ihre Situation und verraten Ihnen, an welchen Stellschrauben Sie drehen können.
Ihr Kontakt:
Michael Kirchberger